I completed this project as a full-time developer for the employer
The Context
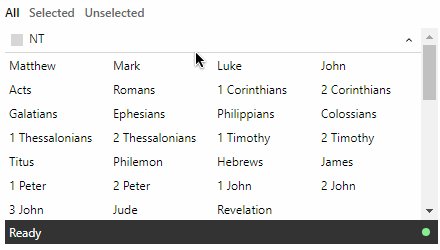
Many-to-many control in Dynamics365 form is good for looking up a specific related record, but cumbersome when trying to associate multiple records quickly. The process would include clicking an icon, typing the search term, clicking the search icon, and click one of the search result (that's just the happy path).
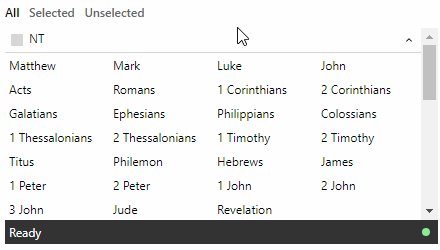
To associate multiple records out of a handful, it's much easier to just look at a list and select/deselect the appropriate item.

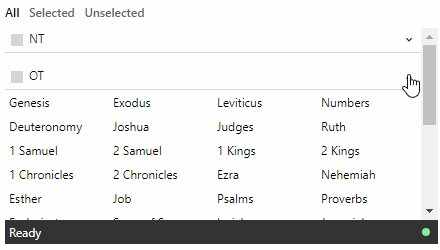
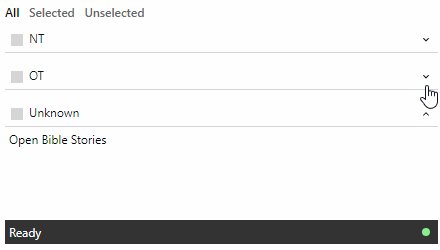
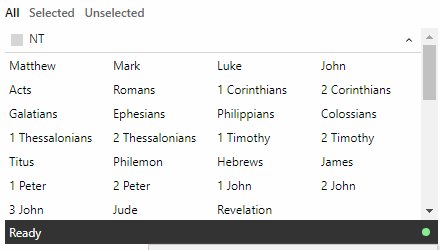
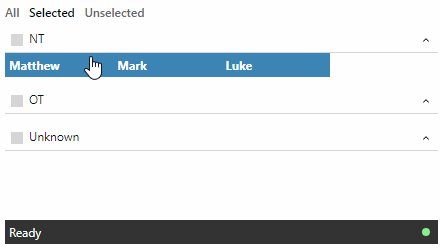
Items can be grouped by a specified field and each group can be collapsed and expanded.

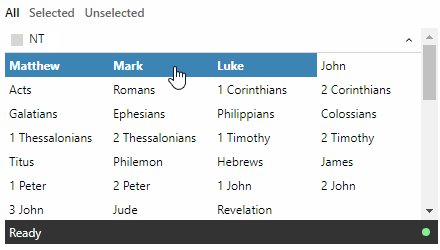
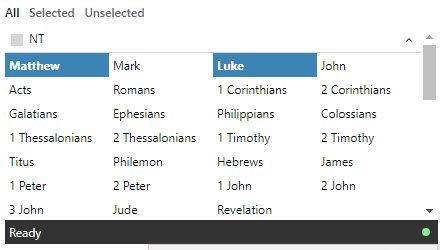
Associating and disassociating records are so easy. Do it one-by-one or by groups.

Don't want to see all the items? You can filter by what are and are not already selected.
The Stack
React app that's embeded into Dynamics365 Entity form as a web resource.
My Role
Designer and Front-end developer
The Process
The app is going to be embedded (i.e. displayed as an iframe), so the layout must be flexible enough to handle the various width that will be thrown at it. With flexbox, the app will be a single-item list on the smallest possible width and look more like a grid on a wider space.
The React part is pretty straight-forward. Get info from the URL, make a couple network calls to get more info, then make other calls to get other info, and finally render the local state.
An interesting bit that I encountered in this project was the multi-threaded nature of the server that process the associate/disassociate request. Since there's no API that receives batched requests, I had to make one request for each item when the user performs a "select/deselect all" action. This resulted in inconsistent outcome everytime the action is performed. After researching for a while, the best solution I could come up with is to tell the server to run the process one more time after all the requests have finished
If you know a better solution, let's talk over lunch/coffee/tea/coke/water. My treat.
