I completed this project as a full-time developer for the employer
The Context
The Operations division of Wycliffe Associates needed to track the translation projects and workshops they were doing. They came to the IT department with a suggestion of building that project management into the existing translationDatabase, which was a language identification meta-database. Today, the project management aspect has been migrated to another platform. See PORT for more info.

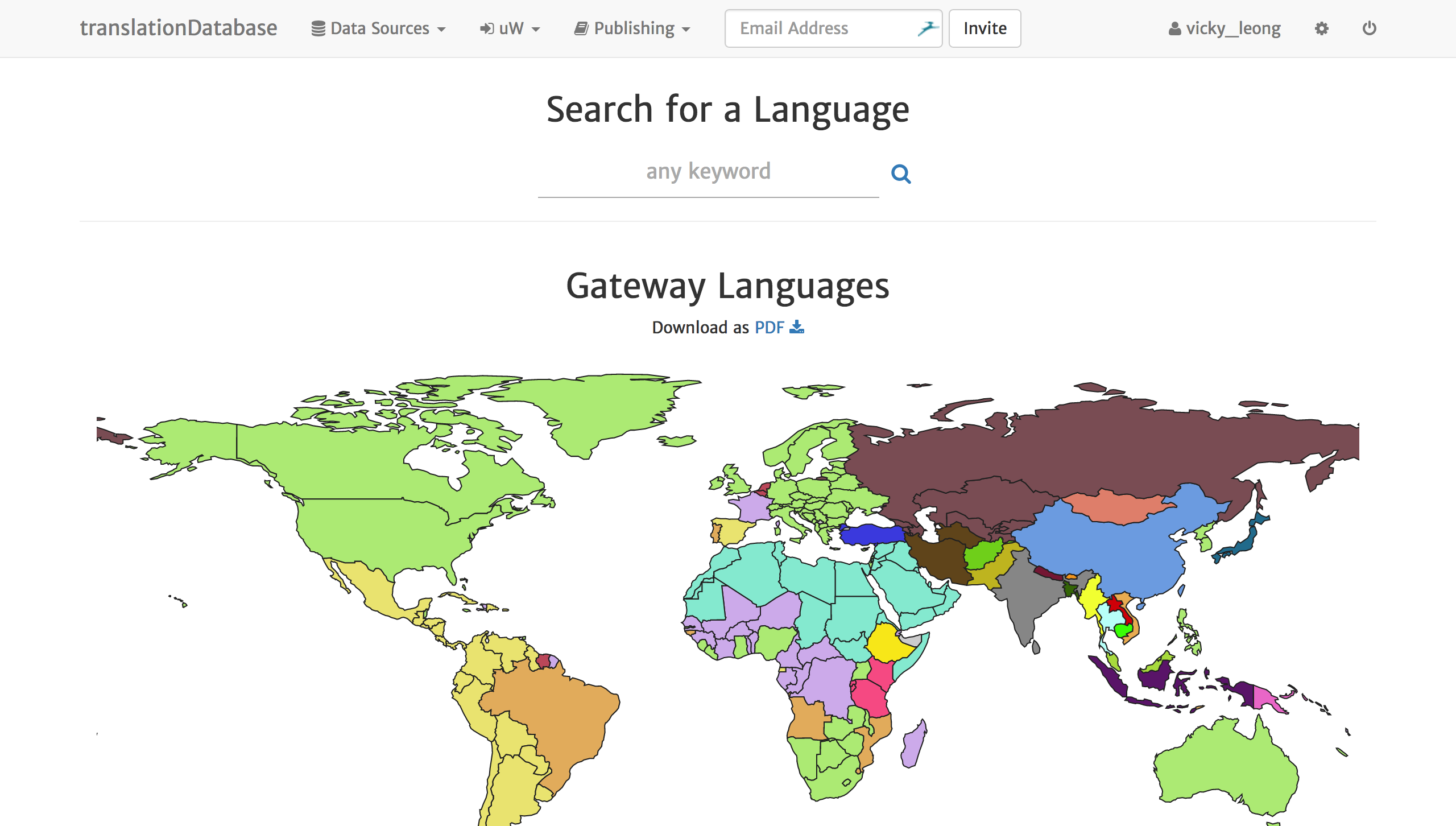
The home page of translationDatabase shows a language search bar and gateway language map.
The Stack
The website was built with Django, a Python MVC framework. jQuery was also used to enhance the front-end experience. The site is hosted by Eldarion, an excellent group of Django experts.

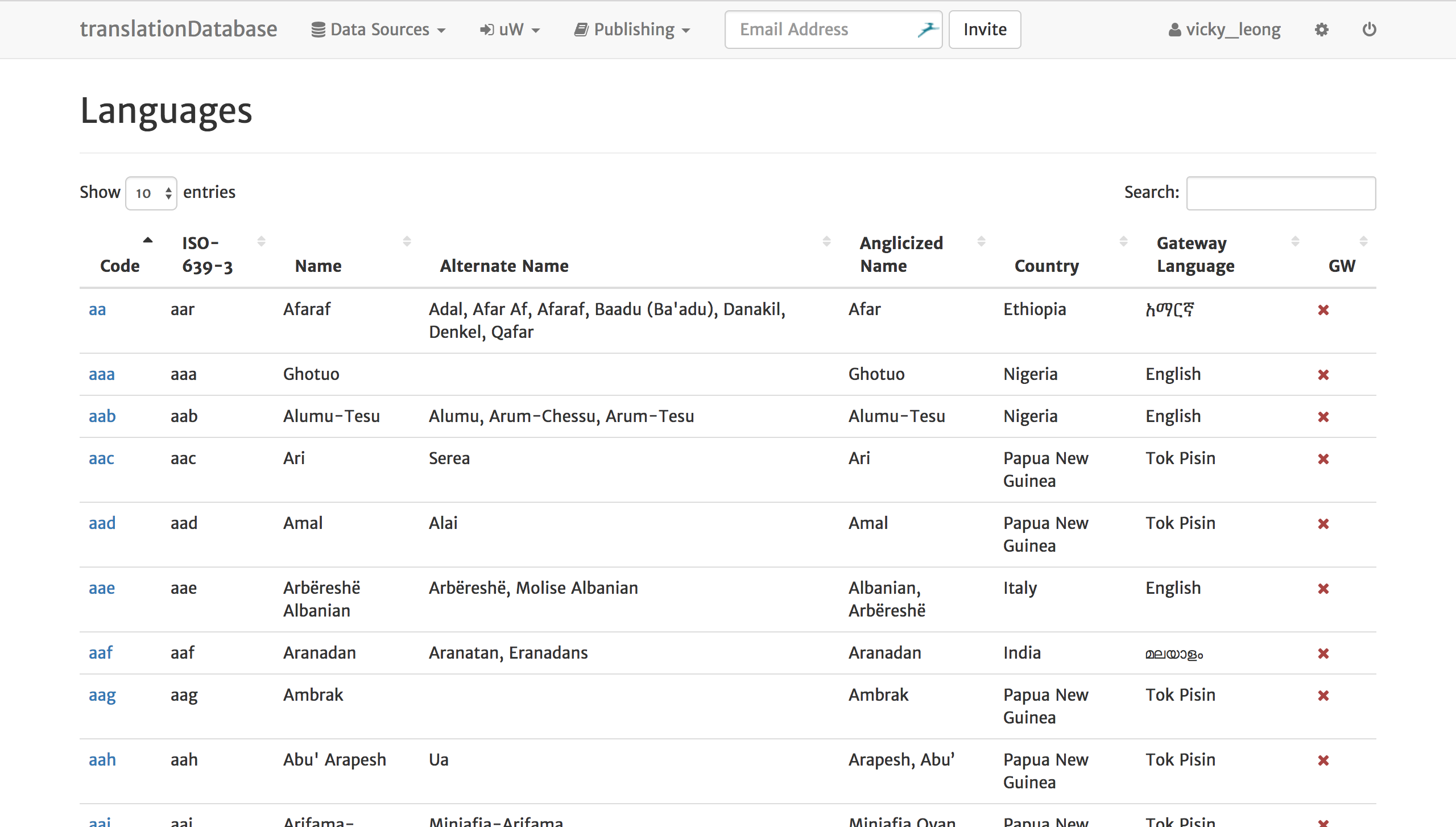
The list of languages identified in translationDatabase. A quick search bar allows user to look for a specific language.
My Role
I was assigned as a full-time developer on this project, working alongside a few remote part-time developers. I handled the full-stack development, unit-testing, and deployment. At the time of this writing, I still maintain this project and offer consultation when needed.

"Afaraf" language detail page.
The Process
I started out with designing the data model that will accomodate our users' need. That usually involved a lot of sketches on paper and on the whiteboard wall. Since I was new at working with data, I consulted with my colleagues after every iteration of the data model design to make sure it's robust. I also officially and un-officially met with the stakeholders (like, a lot) to make sure I was on the right track.
After every satisfactory iteration of data modeling, I wrote out the controllers and other business logic that I knew I would need. In Django, this would be the urls, views, template tags, and signal receivers.
The front-end presentation was done via Django's templating engine that uses HTML, CSS, and JavaScript. jQuery was already used in the project, so I also took advantage of that. The style and script was bundled with Webpack to condense HTTP request calls.
Towards the end of every iteration, I wrote unit-tests and deployed the changes to the staging instance before promoting it to the production instance.
