I completed this project as a full-time developer for the employer
The Context
The marketing dept. of Wycliffe Associates needed an easy way for users to access the list of banquets and events as another banquet season were coming near. By inserting a short, interactive section on the home page, user would be able to quickly find the closest banquet by selecting their state on the map provided.

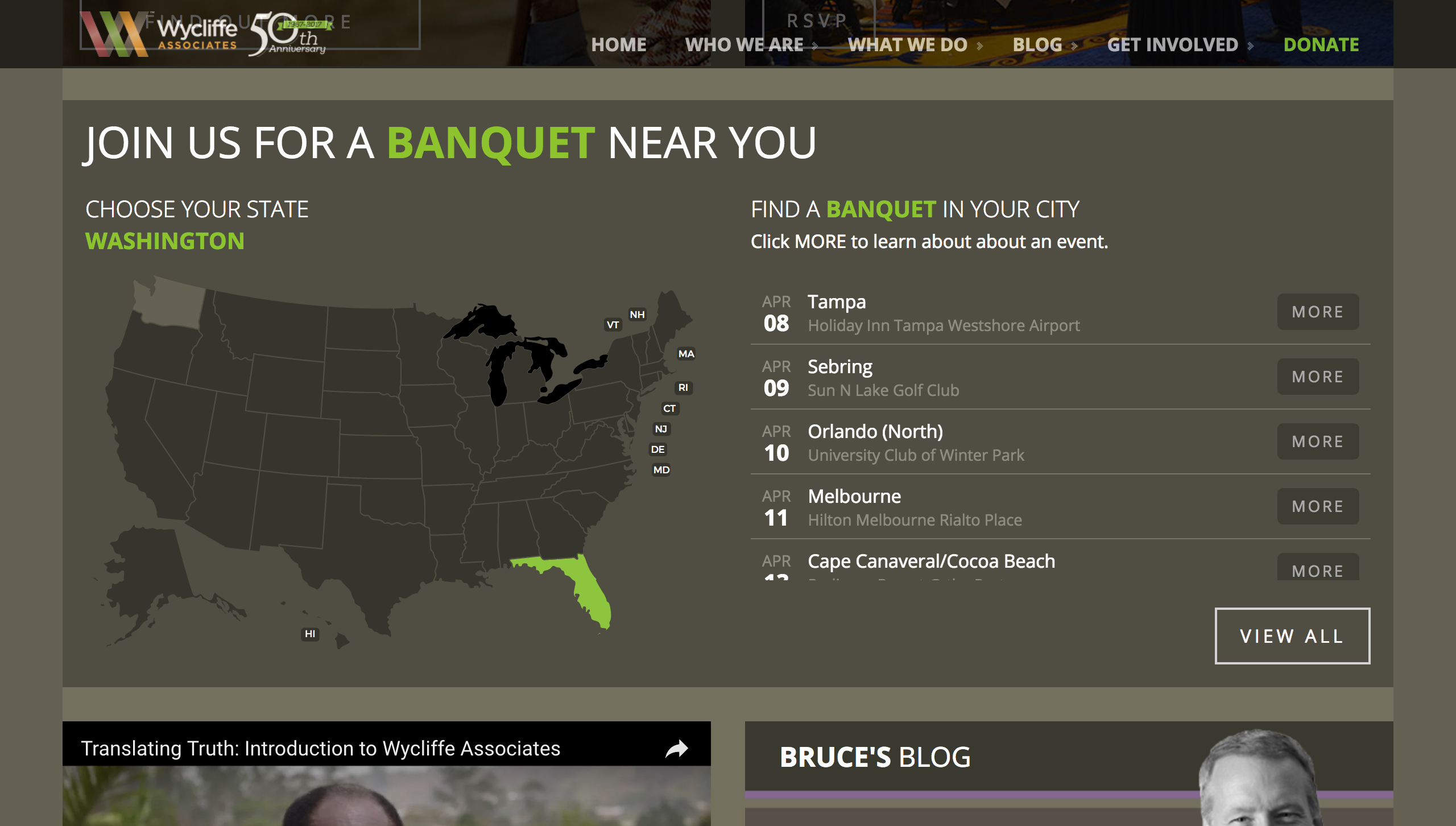
The banquet module on the home page with Florida selected and Washington hovered.
The Stack
The website was implemented with FuelCMS, which uses CodeIgniter, a PHP framework. It was hosted on Azure. Various JavaScript libraries were used including jQuery.
My Role
As a new contributor, I joined a small team of one back-end developer and one designer. I was given the mockup and specs by the designer and I converted them into live code. I then, in turn, handed it over to the back-end developer who deployed and integrated it to the CMS.
The Process
Since the goal was to go in, make some changes, and get out, I decided to learn just enough of the current process, frameworks, and libraries to do what I needed to do.
I created the banquet section as modular as possible using partial HTML that could be included in the homepage using PHP. The accompanying style and script were also tied to that partial HTML as much as possible.
The US map was a collection of SVG acquired from a third party. Since the map was already being used elsewhere on the website, I decided to re-use the SVG and change the styling and the way it interacts with the user. A simple AJAX call is made whenever a user selects a state and populate the list on the right.
I submitted the first iteration ten days before the agreed due date. The final iteration was submitted three days after that.
